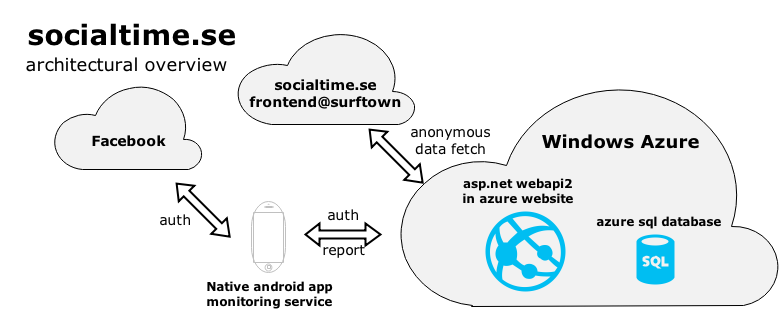
socialtime.se lab days project
Lab days
I’ve been super busy at work but finally I’ve come around for some fun lab days coding.
The objective
I’ve often wondered how much time we spend on social media apps on our phones. The idea came pretty naturally – create an app that accurately measures the time for us.
Coding sessions
The 1.0 version of socialtime.se was coded in 4 sessions and this is how I disposed the time. The sessions are 1 or 2 days apart since I rarely have the time to sit and code for 8h straight nowadays, unless it’s for a paying customer of course.
- 2h developing the android app for monitoring running processes.
- 1h studying the android facebook SDK and implementing auth from the app.
- 4h developing REST backend with facebook auth and a super simple frontend.
- 1h publishing the app to play store and minor refactorings.
- 1.5h writing this blog post, 45 minutes on creating the graphics ;-)
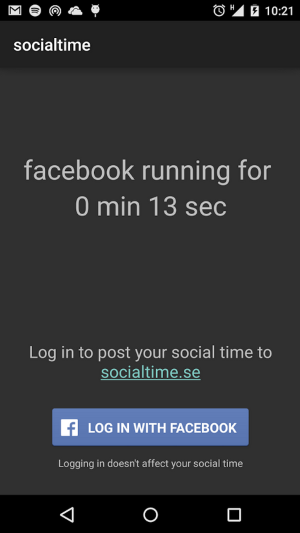
Android App
The app is really basic, it has a background service running which monitors the running processes on a separate thread and just one activity to display the social time.
My first approach was to read the log and filter for ActivityManager since that seemed to work with the adb. But when running logcat from within the app I didn’t get the same information, which I guess is a good thing looking at it from a security standing point.
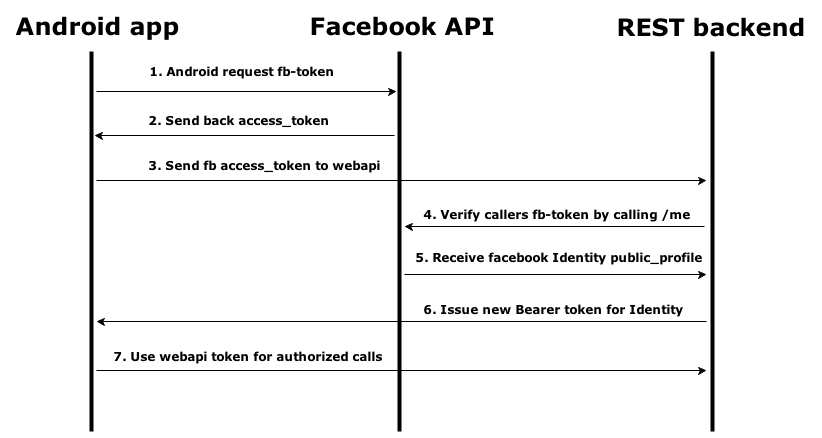
REST API and Authentication
Since we initially only measure facebook time it’s safe to assume that the users could use facebook to authenticate themselves. One other upside is that we can retrieve their identity by requesting their public information, meaning they won’t need to create a local account for providing a username.
This is where it became interesting, we’ve built a backend using asp.net webapi which allows authorized calls if the user’s authenticated via facebook. The user is authenticated via facebook but via the app, we can’t use the access token issued for the app to communicate securely with our backend. So this is my solution.
In a sentence – We issue a new custom token by validating the facebook access token that is passed to us which can be used for secure communication. Pretty neat!
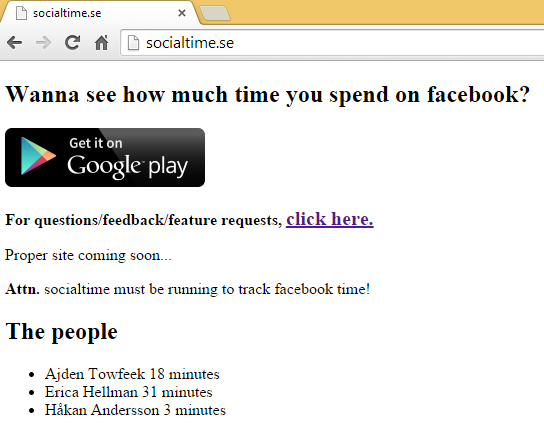
Frontend
I think it was about 2:55am when I finished the app and the API and everything was in place and working. My deadline was 3pm and not a minute more, I needed to be at work 9am and since I’m not in my twenties anymore I need the sleep to function properly.
I hosted the backend in an azure website and I had bought the domain socialtime.se via surftown and once I uploaded the page to surftown I noticed it couldn’t fetch the data. Why? You guessed it, I hadn’t enabled cross-origin resource sharing. So I quickly just installed the nuget package for cors, enabled it, decorated the controller with a EnableCors-attribute, re-deployed the API and voilá, beautiful fully working stack in place. And all this exactly as the clock turned 3am!
It isn’t pretty but hey, it worked!
Future
The infrastructure is in place so adding functionality will go fast. My unprioritized backlog looks something like this.
- Measure time for Twitter, Instagram and G+, separately.
- Measure time spent per app and per day. (now it’s just milliseconds since forever)
- Proper frontend and move it to azure.
- Remove the public list, you’ll need to login to see only your social time. Several requests for this actually :-)
- Use some cool HTML5 charting lib to display your social time.
Until then, get the app and have a nice day!










Leave a Reply
Want to join the discussion?Feel free to contribute!