Mobile Angular UI with Bootstrap 3
I’ve been looking for a nice mobile UI framework that plays well together with angular for quite some time now. When I started developing golf-caddie.se jQuery Mobile was pretty much the only competent framework out there and it was quite cumbersome to get it to play nice with angular. So every now and then I try out new UI frameworks, hoping to find a replacement for jqm. By the way, did I mention that I want it to work well on WP8? Yup, proud owner of a lumia 920.
A couple of months ago I gave ionicframework a go, don’t remember the details but it was awful on WP8. Yesterday I came across an open source project, mobile-angular-ui, seemed to be exactly what I’ve been looking for.
You may wonder, why not just use bootstrap? Simple answer – because it doesn’t give the same look and feel as a native app, my web app is intended to be used on the golf course and on mobile devices only, plain bootstrap just doesn’t cut it. The user controls isn’t designed with mobile first in mind even if the layouting mechanism is.
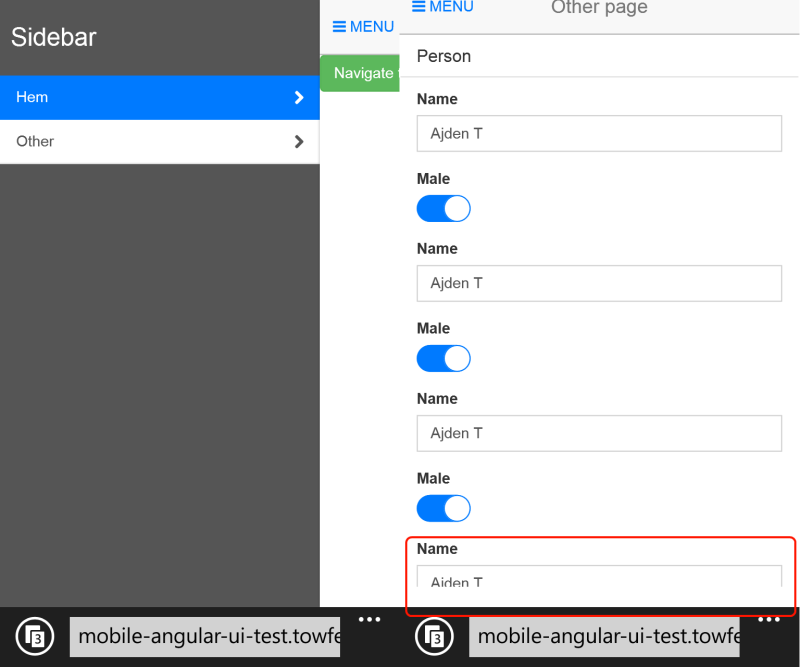
Anyways, before I started a massive refactoring to replace jqm I put together a little “hello world”-app with a simple slide in menu and some page navigations. I’ve hosted it on http://mobile-angular-ui-test.towfeek.se/.
Really simple stuff, a sidebar and two partials. Seemed to work fine until I added an animation when navigating between pages. Boom, page doesn’t render! Ok that’s fine, not a deal breaker, who needs animations anyways? I just reported a bug and went on with it.
The ultimate test – how does it look on my WP8?
- Page renders a bit slow, I can see the default title before the partial updates it.
- Slide menu actually slides in, sweet!
- Navigation works fine without animations.
- Page only renders the content that fits the screen initially, scrolling doesn’t work. Deal breaker!
The project is still in an early stage, and it definitely gots potential. I’ll try to contribute to the project if time allows but I wont refactor golf-caddie to use it just yet.
Cheers!











Hi, i’m the maker of mobile angular ui, thank you for the article! Can you please check it now, i’ve changed a lot of stuffs since April. Anyway I never got enough feedback for ms devices, and I would really appreciate some advice to fix possible issues.
Thank you
Hi, sweet, I’ll definitely check it out! Unfortunately (for you ;-)) I’ve switched back to android from wp so I won’t be able to give you that MS device feedback.
Excellent work with the project, seems like it has evolved a lot since the last time I checked it out!
Hey I just used your example on http://mobile-angular-ui-test.towfeek.se/#/
It appears that the scrolling does work. Can you clarify?
When I wrote the article I tested it in the IE version that was shipped with windows phone 8.1 dev preview. It is possible that this isn’t a problem in newer versions of IE on WP, but since I’m running on android now I don’t have the possibility to test it again.
Nevertheless, when the content couldn’t fit entirely on the screen it wasn’t possible to scroll down. Simple as that. There’s been a lot of fixes by the creator of the lib as well so I believe the experience is better now in general if you get the latest version.