Consuming SignalR for AspNet Core from Angular
SignalR for AspNetCore is announced, read all about it here, in this screencast we take a first look at how to wire it up together with Angular.
Until next time, have an excellent day!
SignalR for AspNetCore is announced, read all about it here, in this screencast we take a first look at how to wire it up together with Angular.
Until next time, have an excellent day!
I’m super excited to announce my new Pluralsight course Using ASP.NET Core to Build Single Page Applications, here’s the course trailer:
Some of the major topics that we will cover include:
By the end of this course you’ll be able to scaffold an ASP.NET Core application fronting with your favorite SPA framework, develop your app in a streamlined environment and continuously deploy it to production.
Hope you guys enjoy the course, stay curious and happy learning!
In this screencast we build an OData enabled backend using AspNet Core and connect it to Kendo UI for Angular 2‘s Grid Component in only 20 minutes. If you missed the first screencast in this two-part seriers, make sure to check it out here!
Until next time, have an excellent day and a super 2017!
Screencast on how to execute javascript from AspNet Core on the backend, inspired by Steve Sanderson NDC Sydney talk. Thumbnail trying to illustrate how my mind gets blown by the possibilities! ;-)
Awesome work by the AspNet team, until next time, have an excellent day!
Discussion on do’s and don’ts when combining AspNet with Single Page Applications such as Angular, Aurelia or React. Main question: Should we separate frontend and backend into separate solutions or keep them together as the new AspNet template in VS2015 suggests?
What’s your take on it? Agree or disagree? Let me know!
Until next time, have an excellent day!
In this episode we take a first look at structured logging from an AspNet Core application using Serilog and Seq.
Configuring the web app to leverage serilog only requires 3 simple steps. First make sure to get the nuget packages by adding these lines to your packages.json.
"Serilog.Extensions.Logging": "1.0.0-rc2-*",
"Serilog.Sinks.RollingFile": "2.0.0-rc-*",
"Serilog.Sinks.Seq": "2.0.0-rc-*"
In the constructor of your Startup.cs file, configure the logger to log to both the Seq endpoint and to a rolling file, or that’s at least what I did.
Log.Logger = new LoggerConfiguration()
.MinimumLevel
.Information()
.WriteTo.RollingFile("log-{Date}.txt", LogEventLevel.Information)
.WriteTo.Seq("http://localhost:5341/")
.CreateLogger();
This assumes that you’ve installed the Seq MSI on your local machine, you can grab it from here. Finally, add serilog to the logger factory in the configure method.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole(Configuration.GetSection("Logging"));
loggerFactory.AddDebug();
loggerFactory.AddSerilog();
}
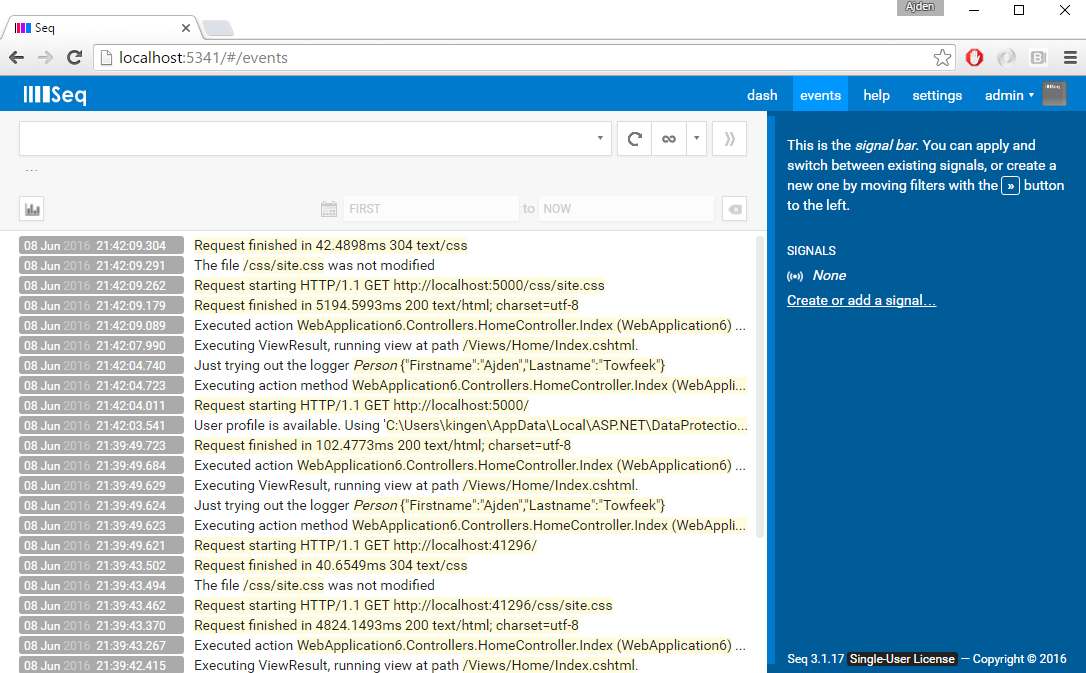
That’s it, browse http://localhost:5341 and you should see the following:

To log entire objects that will be queryable, simple pass an @-sign in front of the tag name that you want to create. For instance, to log a person object and create a tag accordingly from the HomeController we do the following.
public class Person
{
public string Firstname { get; set; }
public string Lastname { get; set; }
}
public class HomeController : Controller
{
private readonly ILogger _logger;
public HomeController(ILogger logger)
{
_logger = logger;
}
public IActionResult Index()
{
var p = new Person { Firstname = "Ajden", Lastname = "Towfeek" };
_logger.LogInformation("Just trying out the logger {@Person}", p);
return View();
}
}
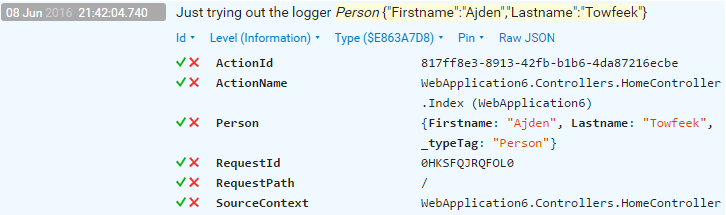
Which will result in the following queryable log post in Seq:

It’s really powerful to log information with rich, structured and queryable log data but there are also some downsides for the moment with using Seq that I’d like to point out.
Having that said, I still think the idea of structured logging is very interesting and it provides an extra dimension of information when fixing/reproducing bugs. I just won’t be using Seq in production just yet.
Until next time, have an excellent day!
In this weeks screencast we start on a new page, to create a new angular2 and aspnet core seed project using the latest release candidate versions. My earlier series contains many upgrade from beta x to beta y episodes, even alphas, it’s starting to become messy to follow, hence the file new project. Make sure to star the project on github, available at https://github.com/ajtowf/aspnetcore-angular2-seed.
Until next time, have an excellent day!
Ljunggatan 6
603 36 Norrköping
Sweden
Phone: +46 736 46 08 48
Mail: ajden@towfeek.se
