Angular 2 is finally released and the tooling around it is maturing as well. In this screencast we use Angular CLI to scaffold an application from scratch, add routing to it and bootstrap material2 and finally steal the design from Jeremys sample app repo who’s on the material2 team. After recording this screencast I went ahead and upgraded the ng2play repo to the fully released version av angular2 (changelog 2.0.2).
Screencast
ng2 play @ github
As mentioned I decided to migrate the repo off screen since it would just be too messy and hard to follow along otherwise. For me it was actually easier to throw in my “old” components and services in a newly created application since a lot had changed, especially when moving to webpack.
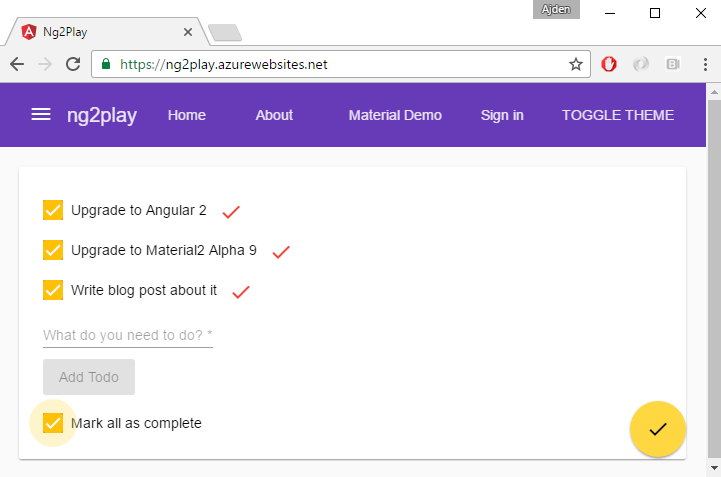
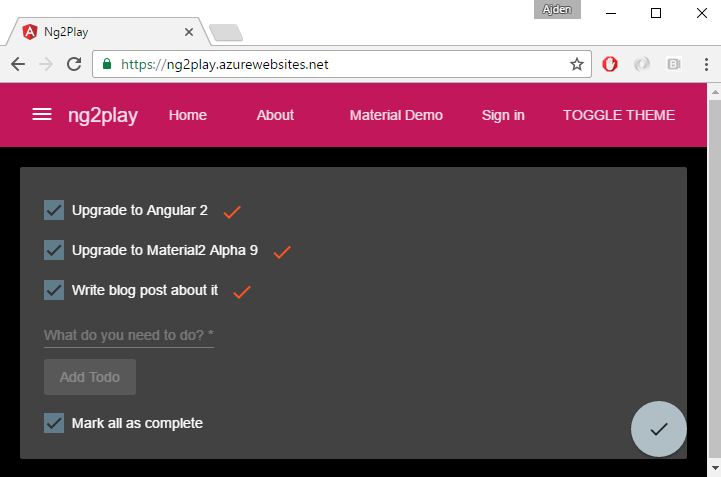
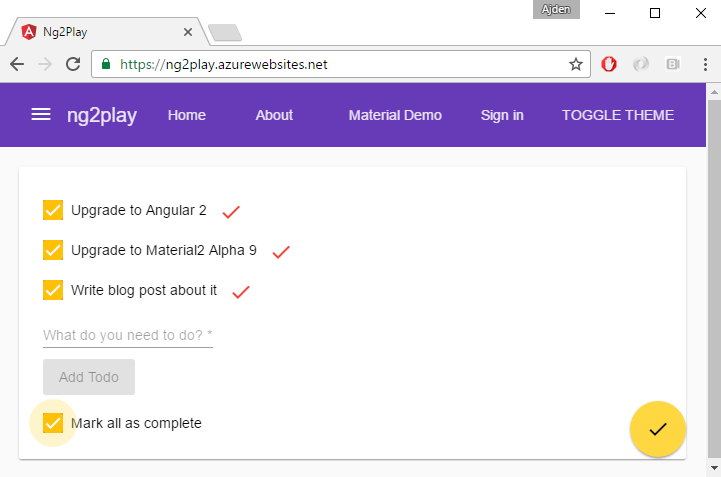
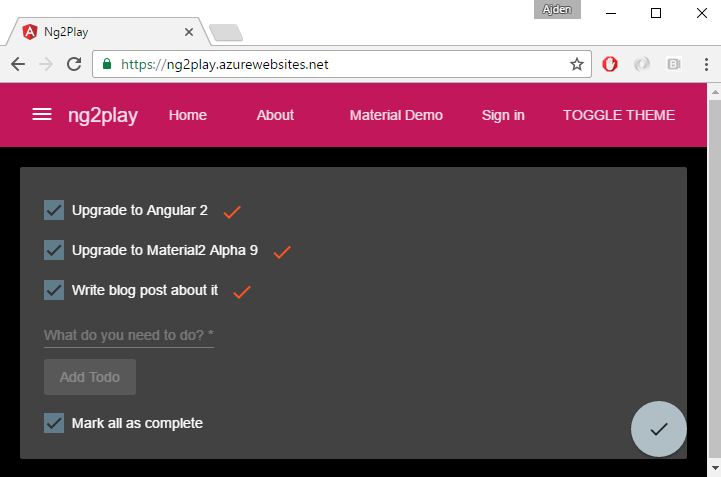
Since we got inspired by Jeremys sample app we got two new themes in this screencast.
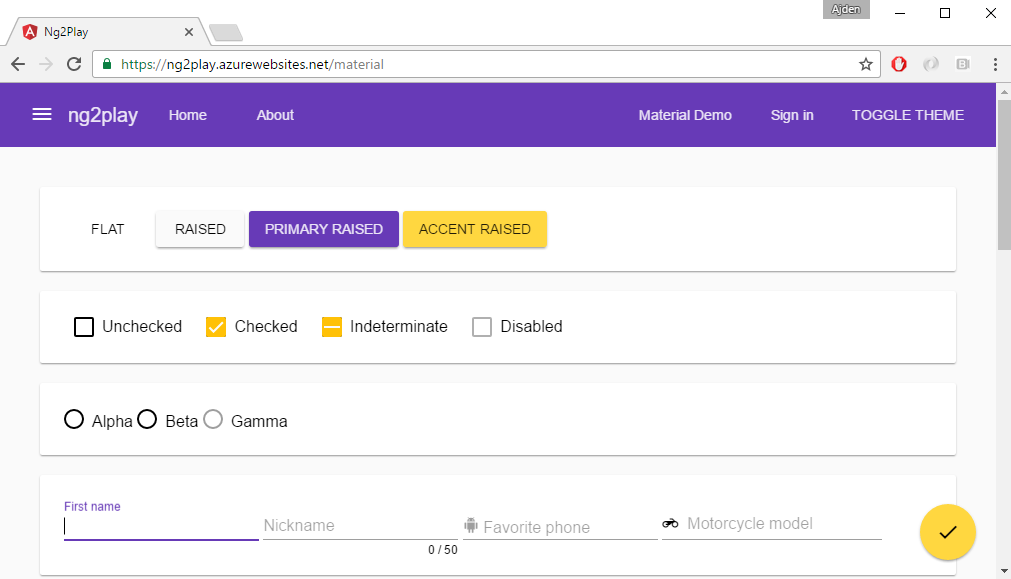
Light Theme

Dark Theme

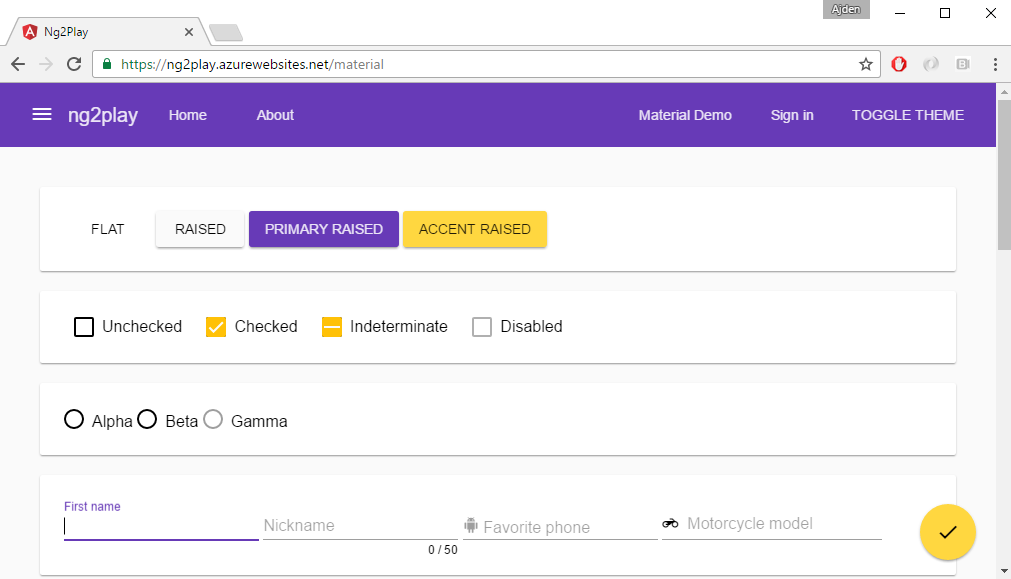
Material 2 Components Demo
I also decided to keep the material 2 components demo as a separate component in the app.

Sass Support
Since we’re using webpack now it’s super easy to compile sass files, all we needed to do was to add a line to angular-cli.json and restart the watch:
{
"project": { ... },
"apps": [
{
...
"styles": [
"styles.css",
"app-theme.scss"
],
...
}
],
"addons": [],
"packages": [],
"e2e": { ... },
"test": { ... },
"defaults": { ...}
}
Conclussion
Tooling is coming along really great with angular2 and in the screencast I scaffold an app according to best practices literally in matter of minutes, and the material2 team is producing some beautiful and well made components. Even though it’s nice to say that angular 2 is finally here it will be exciting to see what future versions of angular will bring us. They’ve just recently announced the versioning and releasing strategy for angular and may I say it’s pretty interesting.
Hope you’ve enjoyed the screencast, and as always have an excellent day!